The Royal Society for the Arts come out with a great series of videos.
Blog categories what are they good for?
In short : Organizing information your posts. Think of them as folders.
So how are they different from tags? Well here is a good post comparing them.
Plugin Commander Tip
We have been relying to plugin commander to allow user to enable and disable plugins per blog/ site. However, having the link to your plugins show up under
Dashboard → Posts → Plugins
Is not the most intuitive. Luckily the developers have though of that and make the plug in easy to modify.
Take a look at theline 34 of the plugin-commander.php file. Which should read something like
define('PC_PLUGINS_HOME','edit.php');
and change it to
define('PC_PLUGINS_HOME','tools.php');
if you want the link to show up under Dashboard → Tools → Plugins
instead or change it to
define('PC_PLUGINS_HOME','options-general.php');
if you want the link to show up under Dashboard → Settings → Plugins.
Here is some WordPress developer documentation, if you would like to know more about the whole process.
Music Break: Gogol Bordello – Immigraniada
After watching this video I am quite glad that tickets to his next show.
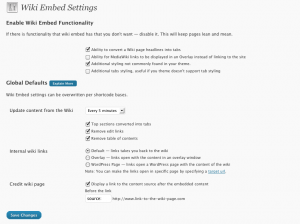
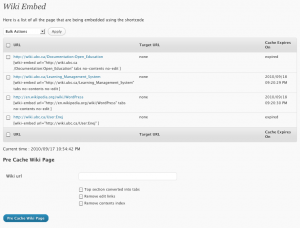
Some Progress on Wiki Embed
Here are some very early screenshots of the new Wiki Embed
The Settings page
The new List of Wiki Embedded content page
More to come later…
How to embed a video into WordPress
Yesterday I went though some of my past posts, some of them only contain a video I found on YouTube or Vimeo. Since I haven’t been paying attention to my blog, some of these embeded videos were not working. They relied on a WordPress Plugin that might have been disabled on my blog during an update or two.
As far as I know there are two ways to fix my broken videos.
Option 1 — Enable the plugin again
Go and reactive the plugin by going to:
Dashboard → Posts → Plugins
The plugin is called “Viper’s Video Quicktags 6.2.17”
This works but it might break in the future again. However it is quite easy to fix.
Option 2 — Not rely on the plugin
This is the fix that I went with. It meant that I had to go back to each post that I found had a broken video and replaced this
[youtube]https://www.youtube.com/watch?v=Y6nO5RZLjdw[/youtube]
with something like this
https://www.youtube.com/watch?v=Y6nO5RZLjdw
This new method is a really easy way to embed videos.
Instead of relying on a plugin I just pasted the url to the YouTube, Vimeo or Flickr page
and WordPress inserts the proper embed code instead of the url. I have to admit it is a bit like magic.
Here is an example:
http://vimeo.com/4446890
That’s all you need to do. So next time you want to post a quick video into you blog just copy and paste the url of the youtube page you are on into a new post and WordPress will do its part to embed the video properly.
This works because WordPress supports Oembed.
Here is a bit more information on how you can use it and what websites are supported.
And now for your entertainment, another video by the talented David Ko. Enjoy.
How to add google analytics to your UBC Blog
So since I am planning to write something here everyday more often, I thought “wouldn’t it be fun to know how many people and bots actually see what I am saying.
If you are curious here is what you can do:
Step 1. Get your Tracking Code
Get a google analytics account your google account will allow you to login in. If you are a bit confused how to get that here are a some instructions There are a bunch of Video Tutorials on YouTube as well that you might find useful.
Step 2. Add the Tracking Code to WordPress
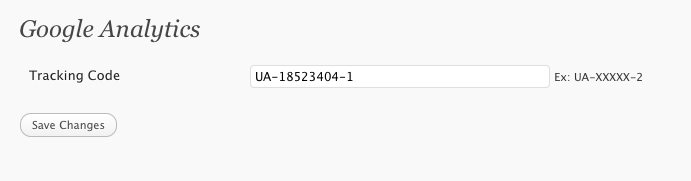
Go to Dashboard → Settings → Google Analytics
and add the Account ID or aka. Tracking code to your site. it is of this form UA-XXXXX-2.

Save the changes by clicking the button.
And you are done. Now you just relax and wait a few days and see how many people go to your site.
5 Important Things
Nic Marks talk’s on the “The Happy Planet Index”
The premise of his talk is “because a happy life doesn’t have to cost the earth”.
Here are the 5 important things noted in the talk that lead to increase happiness:
1. Connect
2. Be Active
3. Take Notice
4. Keep Learning
5. Give
This post is a note to self.
How to customize your blog
Customizing your blog can be fun. Take it from me, I have probably switched between themes more often then I have written blog posts.
Here is a quick overview of how I achieve the current look using the new WordPress default theme TwentyTen.
Step 1
Enable Custom CSS. Go to Dashboard → Posts → Plugins and active Simpler CSS 0.5
This will give you access to Dashboard → Appearance → Custom CSS
Step 2
Copy and Paste the following CSS in to your Custom CSS.
#site-description{width:300px;}
#site-title { width:640px;}
#branding img{ display:none; }
#access{ margin:-85px auto 10px; background:none; }
#access .menu-header ul, div.menu ul{ float:right; }
#wrapper{ margin:20px 0 0 10px; border-right:10px solid #D9D8C4; }
#content, #content input, #content textarea {
font-size:12px;
line-height:18px;
font-family:"Lucida Grande","Lucida Sans Unicode",sans-serif;
}
#access ul li.current_page_item a{ background:#333;}
Step 3
Go ahead and change the background color to #EEECD6
You can do that under Dashboard → Appearance → Background
A new beginning
Today is kind of a big day, for my little office big center. We just launched the new blogs.ubc.ca. mark 2, aka UBC Blogs – all you need is love, aka UBC Blogs – is going social. New beginnings are exciting, because of thier potential to become something amazing.
Thanks to everyone that made it happen.