Author Archives: Syndicated User
Hackathon for Blended Learning 101
5Rs at #TeachMeetGLA
I went along to TeachMeetGLA on Tuesday evening a couple of weeks ago.
Arriving before the crowd I noticed the very pleasant surroundings in CitizenM and very fast WiFi. Folk and the pizza started arriving around 5 before the 5:30 kick off. It was a great TM harking back to the early days. Ian kept the event moving smoothly along. I enjoyed all the presentations and broadcast them on Radio Edutalk. Hopefully I’ll get the archive up there shortly (I went on holiday I still hope).
This post will just cover what I tried to talk about in my 7 minute slot in a more coherent manner. Hopefully it also fits in with the #TeachWP course I am taking part in.
Given the event was sponsored by Microsoft (good sponsor, no advertising bar a wee window badge on the TeachMeet GLA logo) and featured a few talks by Microsoft educators I though I might talk about openness.
Unfortunately for the audience I had about half an hour of content to get through, fortunately for them I stopped shortly after the 7 minute mark. Here is a remix of my slides with some of what I would have like to say in note format:
Sharing is Confusing

Hopefully an amusing picture of the confusion around sharing.
I remember starting teaching, finding in schools shared topic boxes, filled with resources, banda worksheets and the like. What strikes me about these is 1. they point to the willingness of teachers to share and 2. Compared to digital sharing these resources were finite, bandas only printed a certain number of times, other resources (maps, pages out of magazines ect) wore out and were not duplicatable (no photo copier).
A photocopier and a computer freed me from the banda’s smell and freed pupils from my handwriting and spelling. It suddenly became a lot easier to create resources.
I had a short period of time where I made and sold educational shareware and learned a bit about forbidding license agreements.
It also pointed out the difficulty of making money from resources I created. Before the Internet had reached classrooms, mailing every school in Scotland a folded A4 and delivering software on floppy disk, made me 100s of pounds but took 1000s of hours.
During that time I was learning about online sharing through the AOL HyperCard forums and HyperCard mailing list. I’ve still not seen more generous place, a mix of professionals, amateurs and newcomers.
I then got more interested in my pupils sharing their learning via blogs and podcasts, seeing the wonderfilled results. This lead me to sharing on my own blog and living, to some extent, on the Internet.
We share all of the time online, status, photos, ideas, documents ect.
The cost is low, no stamps, paper, printing costs.
I am just rambling around sharing sharing, some ideas and reading I’ve been doing around sharing. I don’t have any conclusion other than there are a lot of things to think about to share as well as we can.
We are at a TeachMeet
Rules for breaking
- No powerpoint (allowed… unless… you’re doing 20 slides for 20 seconds each)
- actually been done in your classroom, I’ve not got a classroom…
- If you’re using the web, make sure you save a copy of your tabs in Firefox!
- No selling (I am selling sharing)
My presentation was not a powerpoint, but looked pretty much like one. I have no idea why the firefox tip is added as a rule, I can only thing it was due to TM starting in 2006 and FF was then the thinking teachers browser of choice.
Creative Commons
Creative Commons helps you share your knowledge and creativity with the world.
Creative Commons develops, supports, and stewards legal and technical infrastructure that maximizes digital creativity, sharing, and innovation
As a beginning blogger I soon became aware of creative commons in relation to my blogs content, flickr photos ect. At that time I choose a Attribution CC BY NC License. I don’t think there are any rules about sharing, but a TeachMeet audience is predisposed to share, thinking around the licensing can help.
Why Creative Commons
The idea of universal access to research, education, and culture is made possible by the Internet, but our legal and social systems don’t always allow that idea to be realized. Copyright was created long before the emergence of the Internet, and can make it hard to legally perform actions we take for granted on the network: copy, paste, edit source, and post to the Web. The default setting of copyright law requires all of these actions to have explicit permission, granted in advance, whether you’re an artist, teacher, scientist, librarian, policymaker, or just a regular user. To achieve the vision of universal access, someone needed to provide a free, public, and standardized infrastructure that creates a balance between the reality of the Internet and the reality of copyright laws. That someone is Creative Commons.
- Like a good little blogger I’ve been trying to apply these licenses to my blog, flickr photos etc and respect them.
- Like lots of teachers I have sometimes, just googled an image and copy-pasted text with abandon.
- Like lots of Internet citizens I sometime choose to ignore copyright of large companies to make an amusing gif.
For Example

Free Cultural Works
Lord there is more!
Free cultural works are the ones that can be most readily used, shared, and remixed by others, and go furthest toward creating a commons of freely reusable materials.
Are free to use (for any purpose), remix & share. I am very attracted to the idea of building a culture like this in education. Free Culture Works seems to be where the CC movement is trying to get to, but the creative commons licenses allow you to move towards this in your own time and comfort zone.
For example a Non commercial, CC license is not a Free Cultural Works one. Free Cultural Work can be used for any purpose. I’d argue that it is quite unlikely that many teachers will gain much from trying to make money from resources, but will get a nice warm glow from sharing freely.
Walking a Tightrope

Image from Tit-Bits – digitalvictorianist.com giffed by myself after finding the image via Creativity, serendipity and open content | Open World
How far do you go, a google search for license material for example, filtered by license, is this enough? You will not respect the Attribution part of the license unless you follow the search to the source. When do you choose to go against or not look too hard for a license? How do you justify that.
Everyone needs to find a comfort zone, for leading pupils by example we need to respect copyright.
OER OEP and other opennesses
- Open Scotland | Promoting the development and adoption of open education policies and practices in Scotland. #openscot
- OEPScotland | Opening Educational Practices in Scotland
- Leicester City Council and OER for Schools
Like anyone interested in education and reading a wee bit on the Internet I was aware of the OER movement, it often seemed a bit dry and technical, discussing repositories and metadata in a technical way.
Last year I (along with Ian) got an invite to an Open Scotland forum meeting. This proved enlightening, after the first few minutes I realised that I was an ‘open educator’ to some degree;-)
Although the OpenScotland and OEPScotland are mainly aimed at higher education they are both, IMO, relevant to us too.
The Lescester project is a wonderful example to Local Authorities . I didn’t get time to think or talk about this at all at teachmeetGLA but , if you’ve read this far, please check it out.
Why OER
- Save Money (digital sharing is cheaper)
- Be honest
- Better resources continuously improved
- Remix to suit local and particular
- Sharing is fundamental to Education
- Fun (it is good to share)
David Wiley 4Rs in 2007 added the 5th in 2014
David A. Wiley Blog iterating toward openness
- Retain – the right to make, own, and control copies of the content
- Reuse – the right to use the content in a wide range of ways (e.g., in a class, in a study group, on a website, in a video)
- Revise – the right to adapt, adjust, modify, or alter the content itself (e.g., translate the content into another language)
- Remix – the right to combine the original or revised content with other open content to create something new (e.g., incorporate the content into a mashup)
- Redistribute – the right to share copies of the original content, your revisions, or your remixes with others (e.g., give a copy of the content to a friend)
These are some of the important things that you need to think about when sharing and choosing a license.
the ALMS Framework
- Access to Editing Tools
- Level of Expertise Required
- Meaningfully Editable
- Self-Sourced
Using the ALMS Framework as a guide, open content publishers can make technical choices that enable the greatest number of people possible to engage in the 5R activities. This is not an argument for “dumbing down” all open content to plain text. Rather it is an invitation to open content publishers to be thoughtful in the technical choices they make – whether they are publishing text, images, audio, video, simulations, or other media.
The ALMS framework helps you think about what kind of files you are sharing. Are you sharing files that are editable? Are the tools to edit free? easy to use? It is well worth thinking hard about what you are sharing along with this framework.
Both the 5Rs and ALMS are really useful ways to see if your sharing is as effective as it can be.
I planned to finish with a few examples of less than good sharing.
Sharing is Messy (2006)
Flickr: The Help Forum: BNET (a subdivision of CNET) stealing images
My first interesting experience with Creative Commons. CBS News used my image without attribution and possible in breach of my then NC license. I wrote a mail, and they attributed not sure if you can consider their use Non Commercial?
Later I’ve had more pleasant interactions, people asked if they could use images in websites & a book (I got a free copy!)
Finally I changed the license on my Flickr photos to the simpler CC BY-SA.
Sharing is Messy 2007: Meaningfully Editable?
Garageband Plans is a blog post where I share a worksheet for making music with GarageBand. A pdf, givne the number of changes in GarageBand over the next free years not a great example of sharing.
YouTube for Sharing
you agree not to access Content or any reason other than your personal, non-commercial use solely as intended through and permitted by the normal functionality of the Service, and solely for Streaming. “Streaming” means a contemporaneous digital transmission of the material by YouTube via the Internet to a user operated Internet enabled device in such a manner that the data is intended for real-time viewing and **not intended to be downloaded** (either permanently or temporarily), **copied, stored, or redistributed by the user**.
Self-Sourced
Another less than optimal piece of sharing, I made this flash game for our school website. rommy2.1. I didn’t offer the .fla source file…
Getting there
Recently I’ve been working on the Glow Blogs Help one of the more recent piece I’ve posted meets a lot of the ALMS framework: Menus | Glow Blog Help is available in several formats including OpenOffice, word, html & pdf. Given most schools in Scotland have access to word the OpenOffice file is just providing an opertunity for discussion and thought. I am ticking the following boxes:
- Access to Editing Tools ✔
- Level of Expertise Required ✔
- Meaningfully Editable ✔
- Self-Sourced ✔
- Licence ❌
I’ve not added license on it yet. The default for the Government is the thinking about open government license, this is compatible with the Creative Commons Attribution License 4.0. I worry a bit that the OGL is not as well understood as CC. I wonder if spelling this out would be a good way to spread the understanding of CC and sharing licenses.
On the night I rather rushed though these last few slides. The main point was to try and share some information about licensing and sharing and show some of the options. I am certainly not an expert but at least the links shared here are a valuable source of information. Many teachers are constrained by their employers from sharing and I know it is not easy. I do believe that most colleagues see the value in sharing and that it is always worth thinking about.
A web, not a website
A web, not a website
Proto. Type.
I made discussions on WordPress!
I made discussions on WordPress!
designing a web
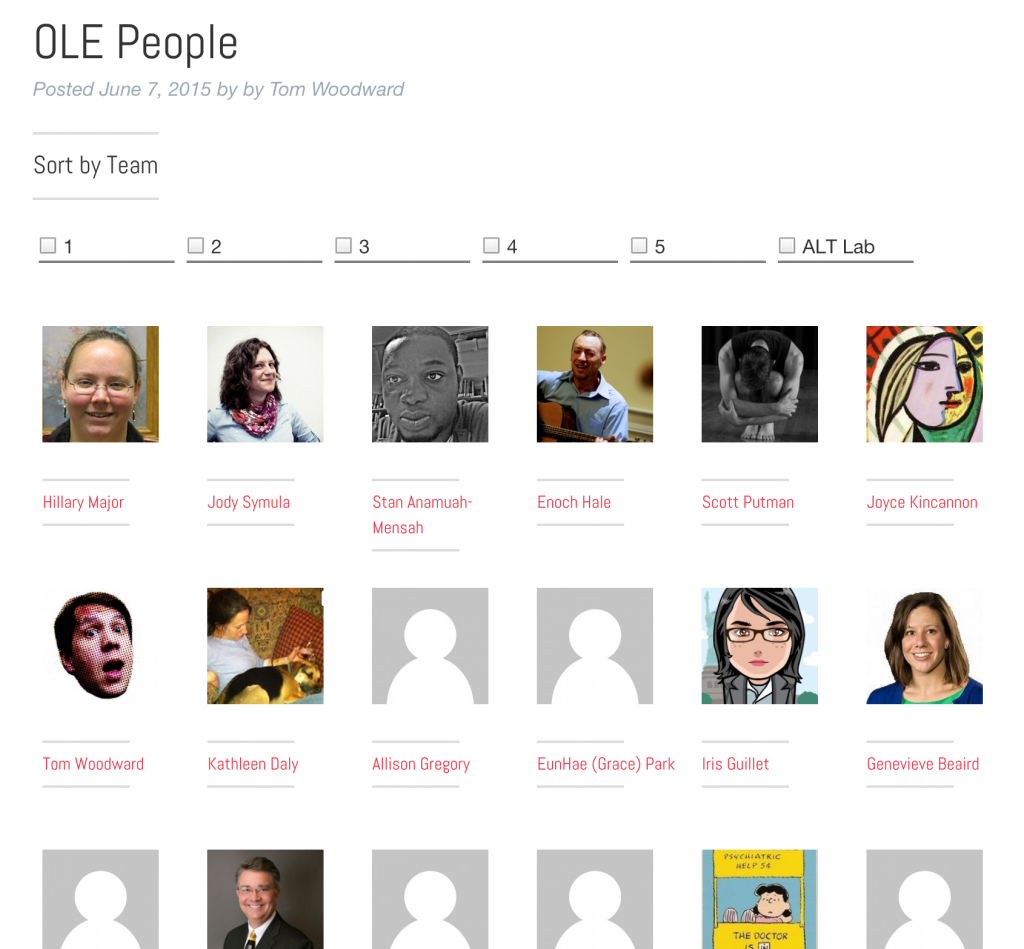
Gravity Forms + FacetWP = Gravatar People
Having just finished presenting1 at NMC. I said we all need to document more, to show examples and explain what we did. Making the notes for the presentation last night and being able to use the blog posts I’d already written really showed me the value of reflecting on little things in an ongoing way. It’s amazing how much stuff I do that I completely forget even happened.
So this is how you’d make a gravatar people browser based on information submitted via a Gravity Form.2

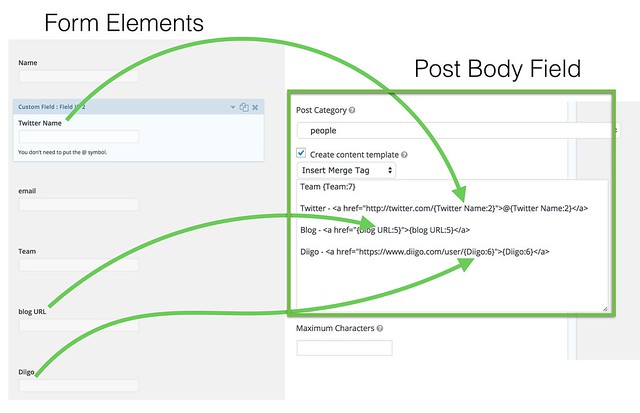
This image above shows the basic setup for the Gravity Form. Form fields essentially get combined with some HTML in the post body field. It’s pretty simple but it might help someone.

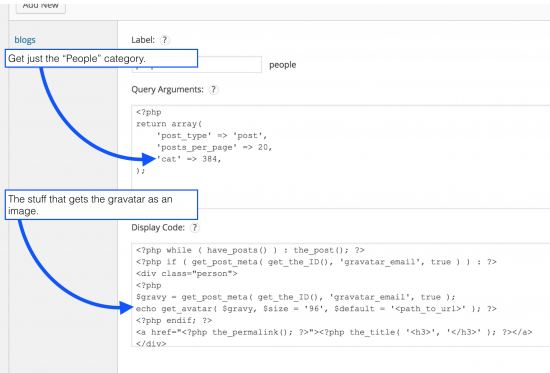
This is the basic setup in FacetWP that generates the query and the display code. There are two elements. Element one is the query which tells which pieces of content you want. The second part is the display which shows the content that you’ve retrieved in whatever way you define.
The text version for the FacetWP template is below. There’s also a dab of CSS.
.person {
float:left;
margin: 8px;
width:120px;
height:200px;
}