A helpful website to help you launch your first WordPress website in just an hour.
Link: https://sitebeginner.com
A helpful website to help you launch your first WordPress website in just an hour.
Link: https://sitebeginner.com
This blog has a ton of great resources to help you create a website easily. From beginner tutorials like choosing the right webhost, HTML and CSS cheat sheets to more advanced guides like WordPress Security, this blog has a ton of useful information.
Many people don’t know how to add a simple and free contact box for their WordPress blog’s and websites. This guide explains it.
Link: http://startbloggingonline.com/contact-form-7-wordpress/
Last evening I noticed on twitter:
We’re live with the #TWP15 google hangout #WordPress support clinic. https://t.co/54NSLs7Izj and https://t.co/AYVtFEVPKY
— Rich (@richardtape) June 18, 2015
And jumped in without thinking too much.
Rich (@richardtape) was providing drop in support on a Google Hangout. Rich works at University of British Columbia which is, of course, organizing the Teaching with WordPress course I am trying to follow.
I had, for a short while, the floor to myself. Unfortunately I made poor use of the time, my teacup was too full. Rich was extremely patient and told me the answer to my problem several times, I just didn’t notice. Hopefully I’ve learned a lesson for the next time I have a similar opportunity (hoping against experience here).
The problem is the one described in the previous post. To display a question/assignment/challenge post along with responses to that post. Christina solved it with the loop shortcode plugin. We do not have that plugin on GlowBlogs.
After mulling over the problem in bed this morning I suddenly listened to Rich again. He had repeatedly told me the best way to do this would be RSS but I had focused on plugins and facilities we do not have (yet?) in GlowBlogs.
So the way I would solve this in Glow blogs would be to use RSS widgets, to pull in responses. These responses would be on the same blog as the questions (but could be pulled in with the syndication plugin, or on another blog that does the aggregation). The widget would only be displayed on the post with the question as it would have a unique category. The responses would have a unique category or tag.
Here is a quick example: Challenge 2 Red.
On that post you can see the challenge (show something red). In the sidebar there is a widget showing a list of posts tagged red. This only shows up on the challenge page. I’ve added some information to the post to give more details.
There are a couple of drawbacks to this method.
I would be interested in using it for something like the bootcamp and see how it goes.
In
I made discussions on WordPress! Christina describe how she organised some flipped learning and the student responses with the help of a plugin that list/shows posts with a shortcode.
I love this sort of approach.
I’ve been thinking through how to do this on a multisite such as GlowBlogs where you cannot easily install plugins.
I was hoping that sticky posts might do it but without plugins sticky posts don’t stick to the top of a category. The best way I can think of so far would be to have the question post link to a category and the answers go in that category (these could be syndicated in) the category description could give a summary of the ‘question’. I’d be interested in any ideas around this.
I guess if there was just 1 stimulus a week then that post could be sticky until the next week. Responses would be below. This would not give a nice archive.
Of course you have the responses as comments perhaps on a p2 themed blog but I guess we want to give the pupils/participants more ownership of their content and give them the chance to have more control of their response content.
I was going to post this as a comment on Christina’s post but thought I might see how trackbacks work out.
Video tutorial of how to use Feedburner to facilitate embedding RSS Feed from WP into your LMS (provides the HTML code)
This vide is from the makers of Domain of One’s Own so they know what they are about. It demonstrates how to embed an RSS Feed from your WP to the institutional LMS (if like me you will still be using the LMS this is really important)
Having just finished presenting1 at NMC. I said we all need to document more, to show examples and explain what we did. Making the notes for the presentation last night and being able to use the blog posts I’d already written really showed me the value of reflecting on little things in an ongoing way. It’s amazing how much stuff I do that I completely forget even happened.
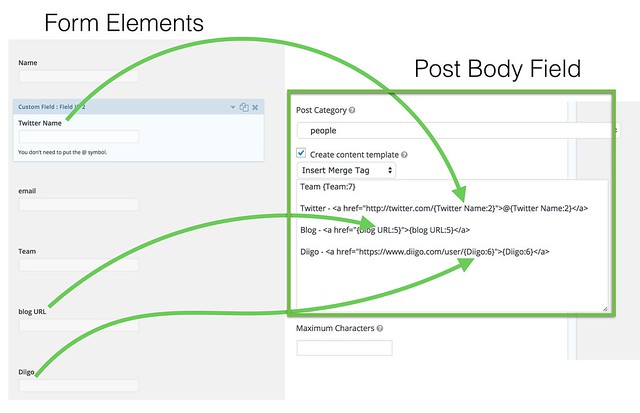
So this is how you’d make a gravatar people browser based on information submitted via a Gravity Form.2

This image above shows the basic setup for the Gravity Form. Form fields essentially get combined with some HTML in the post body field. It’s pretty simple but it might help someone.

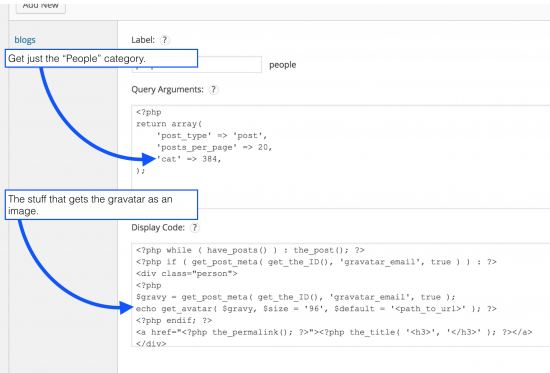
This is the basic setup in FacetWP that generates the query and the display code. There are two elements. Element one is the query which tells which pieces of content you want. The second part is the display which shows the content that you’ve retrieved in whatever way you define.
The text version for the FacetWP template is below. There’s also a dab of CSS.
.person {
float:left;
margin: 8px;
width:120px;
height:200px;
}