Some great discussion during the Open Pedagogy webinar earlier today about learning, design (pedagogy) and open. As soon as we have a link to the archive, we’ll post it on our Week 1 schedule.
I thought this would be a good time to add to the discussion about designing open learning environments. If you managed to make it through the slideshow on this topic – bravo! If not, here’s a bit of an overview of the key ideas.
You are designing a web, not a website.
Stephen Downes, in his description of design elements in a personal learning environment, reminds us that a MOOC (for example) is a web not a website. This statement really resonates with me when I consider that the main focus in our work in developing this site (and other connectivist online learning spaces) focuses on the question “what can we do to support both the connections between participants and the sharing of what we are learning with one another?” And this is no easy task! The most challenging aspect is the careful consideration of the details that go into those interactions so that we can choose the approaches and technologies that best support them.
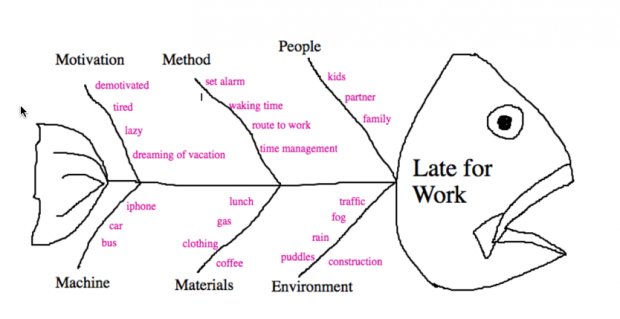
Here are some of Downes’ key considerations and our additions. Click to enlarge the images.
![Open Design[2] images.002](https://blogs.ubc.ca/teachwordpress/files/2015/06/Open-Design2-images.002-300x225.png)
The concept of uncoverage is really just another perspective on inquiry – Mark Sample wrote a good piece about it in the Chronicle a couple of years ago: Teaching for Uncoverage Rather Than Coverage. And, while assessment for understanding may seem obvious, McTighe and Seif – explain why they think it is important to put understanding back into focus in our teaching and learning environments: Teaching for Understanding.
In thinking about your own context, is this a useful framework for thinking about the design of an open, online course? Are there other considerations that you would consider important?
![Open Design[2] images.003](https://blogs.ubc.ca/teachwordpress/files/2015/06/Open-Design2-images.003-300x225.png)