I’m participating in ds106 at the moment, as an open, online participant. It’s a crazy, compacted summer course for students taking it on campus at the University of Mary Washington–just see what they need to do for week 1 (which has just finished). Here’s the full syllabus for the on campus participants.
As an open participant, I’m free to do what I want (a lot) and have time for (not much). I’ve managed to do two assignments so far, an animated gif assignment and the one discussed here. Plus, I did quite a few “daily creates” from last week, which are posted in my daily create set on flickr. But this is a tiny fraction of what many people are doing. I have to cram all my ds106 work into 2-3 hours after my son goes to bed at night, and I’ve been staying up pretty late to get even these things done. Having a blast doing them, though.
The image below was done for the “Focus on one colour” assignment: “Either in your room or a room in your house [take a photo] and use gimp or any other photo editor to focus on one color in the room.” Well, looking around the apartment I’m renting in Melbourne, Australia right now, most of the rooms are really dull in colour–white, grey, brown. Not much colour happening here. So I decided to use a photo of some street art I had taken earlier and do selective colourization on that. I realize it doesn’t quite fit the assignment, but I doubt anyone will mind much.
Here’s the original image:
And here’s the selectively colourized version:
There were quite a few colours in the image, so first off I had to choose which one to focus on. I picked the yellow first, because: it was spaced pretty evenly over the image, there was enough of it to stand out (not so with some of the colours), there was not too much of it (which was important too, because it woudn’t stand out from the greyscale as well if there were a lot of it; this would have been the case if I did all the shades of blue, for example), and I thought it would look pretty nice against the greyscale image. Of course, the pink could have worked too, or just the light shade of blue alone. I didn’t do red because there just wasn’t that much of it.
I was just going to do the yellow, but thought the orange would look nice with it as a colour (and much of the yellow was close to an orange shade anyway). Plus, doing the orange too would highlight a couple of other areas in the image that I thought would provide a nice balance. So not only did I not follow the assignment instructions for taking a photo of a room, I also didn’t follow them for picking one colour.
Process
I did this the hard way, I think. I used GIMP and wanted to work a bit more with layer masks, which I had only tried once before. So even though there are lots of tutorials like this one about how to do selective colourization with GIMP using the eraser tool, I thought I’d try to do it with a layer mask. Which meant I came up with a process on my own (partly because I couldn’t easily find a tutorial on selective colourization with layer masks, and partly because I wanted to see if I could figure it out on my own). If there are easier ways to do this with a layer mask, or better ways for some reason, please let me know!
I’ll be explaining in detail, because I don’t yet really understand all this and need to explain it in detail to firm it up in my own mind. It might also be helpful for other total novices like me!
First I created a duplicate layer of the original image; actually, I created two duplicates so I always had the original image without touching it, just in case I messed something up with the two layers I was going to use (most people won’t need to do this, and it’s probably unnecessary, but I wanted to make sure I could always go back to the original easily, w/o having to do “undo” a bunch of times). I turned off the original layer (or whatever it’s called: I clicked the “eye” button next to the layer so it’s not visible) so I just had two layers with the same image.
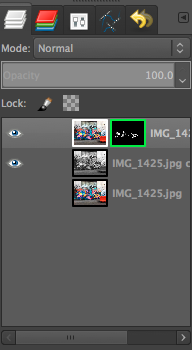
On the top layer I created a layer mask. I’m pretty sure I did this backwards: I had the top layer coloured and the bottom layer greyscale (I used Image>desaturate to make the bottom one greyscale), and then I used a layer mask on the top image to make transparent all the colours except the yellow and orange–thus the greyscale from beneath would show through and the yellow/orange would stay from the top layer. Here’s a screenshot of my layers:
It would have been more intuitive, probably, to have the top layer greyscale and create a mask so that the only the yellow/orange parts were transparent and thus showed through from the bottom image. But it ended up working fine.
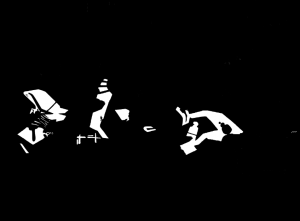
Here’s a screenshot of my layer mask, with white for the stuff that’s opaque (the yellow and orange) so that the greyscale from beneath doesn’t show through, and black for the transparent stuff that ends up greyscale.
I could have used the paintbrush tool to paint white all of the stuff I wanted to be coloured–the yellow & orange bits–or I could have used the lasso tool to select those bits. But I wanted to play around with the fuzzy select and colour select tools, so I used those instead. The colour select selects everything in the image that is the same colour as what you click on, and the fuzzy select selects everything that is that colour that is also contiguous to that colour. That was a LOT of work, as it turned out, because what seems like one colour is actually many different colours, so when you use either of these tools you only get a small portion of the “yellow” or “orange” sections. There was a whole lot of clicking going on to get all of it, and I still missed some of the edges of the colours. So really, the paintbrush or lasso tool would have been better. But I’m not yet proficient at using the lasso tool with a mouse for detailed work.
I would have liked to have selected some of the yellow right below the street sign in the original image, near the tree part of the painting, but it was really fuzzily blended with the pink on top of it. I didn’t know how to do a fuzzy selection where it blends into the next section. I would have gotten this hard line where there isn’t a hard line. Can anyone help me with getting a more fuzzy line for my selection? Or is that only possible if I used the paintbrush to paint the white parts rather than a selection tool?
I then created a layer mask on the top, coloured layer and set it to “selection.” It automatically made the selection white and the background black, which is what I wanted, but I think you can invert that pretty easily if you want it to be the opposite (haven’t tried, so not sure how–anyone know how?).
And that was it, really–I had two layers, coloured on top with a mask that had white on the yellow and orange bits so they were opaque, and black for the rest so the greyscale image below showed through.
Happy to hear any comments on the image or process!