
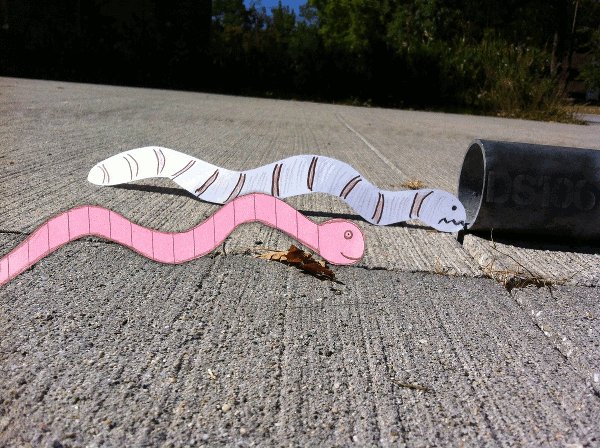
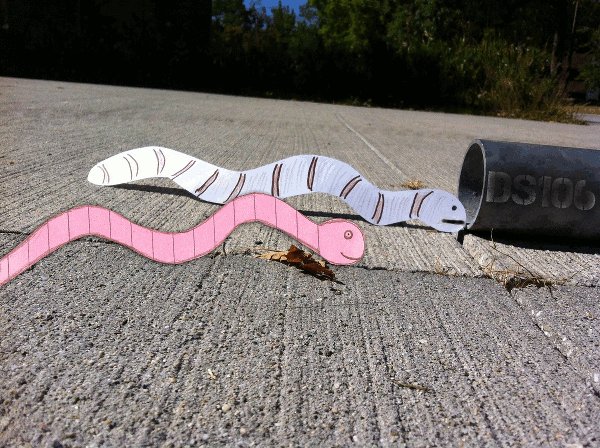
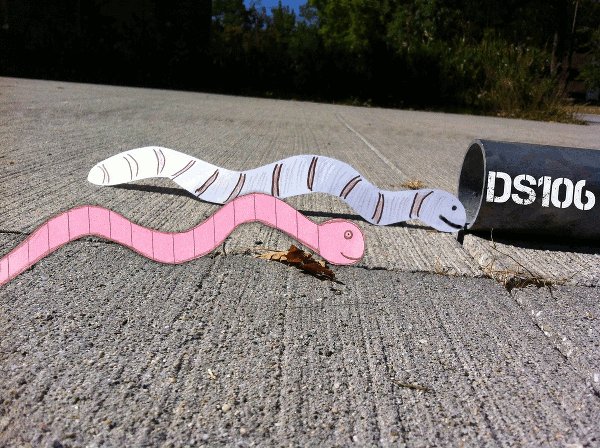
A recent ds106 creation of mine, playing off of one by another participant, and off of an earlier assignment. See here for an explanation!
The title of this post is not entirely true. Before I took a synchronous version of ds106, I did some daily creates, which certainly counts as a ds106 experience!
But, I did have my first full, synchronous course experience with ds106 in May and June of 2013, when it was being given as a summer course at the University of Mary Washington in Virginia (USA). This particular iteration had a “Twilight Zone” theme, focused around the US television series of that name that ran from 1959-1964. Thus, it was called the “ds106zone.”
I wanted to write a post explaining a bit about this course and why I found it such a great experience. I’m not sure I’ll be able to do it justice, but I’ll try. Sometimes these things are hard to put into words, or explain to those who haven’t had the same experience.
If you don’t know anything about ds106 and want a few basics, you could take a look at the “about” page for ds106, and/or this blog post I wrote a few months ago, before doing ds106 myself. I was looking at it from a more outside perspective, trying to figure it out, and it gives a fairly decent overview of how it works. That’s important for understanding what follows, I think.
The basics–themes and instructions for each week
Here is the syllabus for the students enrolled for credit in Summer 2013. As an open online participant, not much of this applied to me!
This was a five-week course–a very compressed schedule, since usually it runs for about 12 weeks or so when students are taking it for credit (as they were during the summer course as well). So for the enrolled students, each week had a whole lot of things to do. For those of us who were open online students, of course, we could pick and choose what we wanted to do.
You can find links to each weeks’ instructions and assignments here, which provides a good sense of the kinds of things we did during the course. We began with visual projects, then moved to design, then audio, then video, and then mashups. For each week we were all to watch a set of 3-4 The Twilight Zone episodes, and, if we wanted, we could base some of our work on those (for the UMW students, a certain number of their projects had to be focused on the week’s Twilight Zone episodes.
You can see from each week that the students had to do a certain number of “stars” worth of assignments in a particular category from the assignment bank. So, for example, for week 2, UMW students were required to do 15 stars of design assignments, at least 8 of which had to be based around one or more of the Twilight Zone episodes for that week. These stars refer to the number of stars on each assignment in the ds106 assignment bank.
You can click on any category of assignments in the assignment bank and see all the possible assignments there, along with the number of stars attached. Where do these assignments come from? From the community of participants and instructors–more from the former than the latter. During each iteration of ds106 the students registered for credit have to submit new assignments for later students to choose from, and anyone is welcome to submit an assignment at any time, here. (linked at the bottom of the assignment bank page)
The stars refer to the perceived level of difficulty of the assignment, and they come from the person who created it. However, Jim Groom, who was the main instructor for the ds106zone, made it clear that students could argue for a particular assignment being worth more stars, with evidence showing what they did and how complicated it was.
We were also asked to blog about each assignment we did, explaining not only what we did and why (what sort of story we were trying to tell), but also how we did it–the particular process we engaged in to make it happen. For me, this was one of the most valuable parts of the course–I not only had to remember and document what I did, which made me pay more attention to what I was doing and why, but I learned so much from what others did and their explanations of how they did it.
My ds106 projects
I put a couple of my works on this blog, here and here, but most of them ended up on another blog on Tumblr, which is devoted only to my ds106 work.
My favourite parts of the course had to do with audio…I’m not sure why I was so excited about audio, but I really got into it. Perhaps it is because I used to be a college radio dj, and did a fair bit of audio editing in those days (e.g., creating station and event announcements, by cutting and taping actual, physical tape!). Here are a few of my audio assignments: a commercial for ds106, a ds106 radio “bumper,” and a “bird call” for a character from a Twlight Zone episode. My absolute favourite part was collaboratively writing, performing and editing a radio show with other open online participants, all within seven days! You can hear it here, as well as read a blog post about our process.
What I found especially intriguing about ds106
First of all, the course really gives a lot of space for students to guide their own learning. Yes, there are themes and certain kinds of assignments to do each week, but which of those assignments students do, and how, is really up to them. There is quite a bit of leeway in many of the assignments, which of course makes sense for a course that thrives on creativity. And the fact that students create the assignments themselves really adds to the student-driven nature of the course.
In fact, overall, I found and really loved how the course was community-centred. By that I mean that the instructor was not the main or only person driving the course forward. Sure, he provided the main structure in the sense of telling the for-credit students what they had to do each week, and he also had open office hours on Google Hangouts or Skype that anyone could join. Further, he provided a presentation each week that gave some tips and ideas for one or more of the assignments for that week (e.g., here is a broadcast by Jim Groom and Tim Owens about photo editing tools, and here is one where they talk about design).
I don’t want to suggest that Jim Groom’s presence wasn’t that important–far from it. I learned a lot from his presentations/tutorials, and what he created himself for the course. In addition, getting thumbs-up comments from him was extremely motivating. As I noted in the podcast linked towards the end of this post, he was a very, very supportive instructor, even when he was smack talking! Rather, I want to say that Jim was part of a great community that worked together to help make this course a success.
One thing that struck me as great in this regard was that Jim Groom was not only the instructor, he also did as many of the assignments as he could during each week. So he, too, was posting assignments on his blog and counting starts to get up to the requisite number. He thereby played a participant role as well as that of an instructor.
The course was also run in part by Scottlo, who, on his own, decided to start doing a daily podcast for the course, in which he gave some tips about various assignments and also played student audio work. You can hear his podcast, called the LoDown, on his radio blog (see archives from May and June 2013). Jim Groom made this daily podcast required listening for the UMW students, and I never missed an episode. I learned a lot about doing audio from Scottlo’s examples of different ways to do a podcast, and from his specific advice for doing audio and other assignments. In addition, it was so exciting when your own work gets showcased in a forum like this!
For various reasons, Scottlo had to stop doing the podcast before the course finished, and some of us wanted it to go on…so, in what to me really exemplifies ds106, we just continued it ourselves! Rochelle Lockridge (Rockylou) did a number of podcasts (e.g., here and here), Alan Levine did one (here, though he did one earlier in the course as well) Jim Groom did one (and also an earlier one too), and I did one in conversation with Rockylou. Editing that podcast was a really fun and valuable experience.
In addition, a character named Talky Tina showed up (though actually, she had had her own blog for months by then), and started to become a very big presence in the course. She helped immensely, partly by encouraging the UMW students to update their blogs with useful information like an “about” page, to Tweet out their blog posts/assignments, and more. She also created a storyline to the course itself, managing to get into fights with those who called her “creepy” (especially one Mr. Savvy, who went back and forth with her a few times on Twitter and on assignments, such as discussed here).
Her identity was (and remains) a mystery (though one or two claimed to know it fairly early on), so of course at one point several people claimed to be her (documented here). Alan Levine continued to claim to have been her, (and still might if you ask him) and then to have exorcised her from his mind, and thereafter would not acknowledge her tweets or allow her to comment on his blog (according to Talky Tina).
Things really came to a fantastic head when Tina started doing audio assignments, such as her “Tina Don’t Like the Mean Word“ song, which is brilliant, and her podcast calling out all pretender Tina’s and engaging them in a rumble (part 1 and part 2), which was over the top.
In the end, many of us ended up doing assignments about Talky Tina and her creepiness or lack thereof, such as here and here and here, among others. And many of us still do not know who is “playing” her! Further, she is continuing her storyline, having added a “puppetmaster” and a “brother” to the cast of characters. I expect she will continue to play a role in the upcoming Fall 2013 ds106 course (more on that below).
Not to mention the most important thing of all–all those participants who helped move the course along by creating great art, and playing off each others’ works, and encouraging each other with comments on blogs and Twitter, which kept us all excited and encouraged us to work even harder. The best part for me was when someone picked up on an assignment I did and tweaked it, did something new with it, such as when Vivien Rolfe added music to one of my first gifs! And this sort of “riffing” was encouraged and valued, and people often created things specifically for others to use and play with (as Brian Short did with a meme template, and as Andrew Forgrave did with ds106zone trading card templates).
I found in ds106 a group of extremely engaged, extremely supportive people who love to do this stuff and love to provide help and advice to others. All it takes is a Tweeted question on the #ds106 hashtag and someone will answer pretty darn quickly. Or a blog post asking for help. It’s amazing.
An acephalous ds106, Fall 2013
It is not surprising, then, that the Fall 2013 ds106 course will be “Headless,” meaning it will have no particular instructor, but will be run by a community of volunteers. As Jim Groom notes, this is quite fitting for how ds106 runs anyway. See an explanation of the Fall 2013 headless course here, a syllabus here, and a sign-up sheet for volunteers here. I am really, really excited about this, though sad that I won’t be able to participate this Fall as much as I could during the Spring, as I’ll be back to teaching full time (no longer on sabbatical!).
Why don’t you join us for this acephalous course starting in a few weeks? There is also a new Google+ group in addition to the #ds106 hashtag on Twitter, if you want to get announcements about it and meet some people before it starts. As with my other favourite online course experience, etmooc, the best part of ds106 has been the people involved. I got hooked on the creativity, the creations, and most especially the community.
I can’t quit ds106–I am still creating things whenever I can, including daily create assignments. I found it incredibly addictive and so, so much fun. I now understand how it’s #4life: not only do you continually learn more and more as you do these things, but it’s quite possible you’ll love it so much you’ll want to continue #4life. And the community will, I think, be there with you. My podcast discussion with Rockylou acts as a final reflective piece for my ds106 experience, in which I try to explain just why I loved it so much, even though it’s hard for me to see a direct link to my everyday teaching and learning in philosophy.
Why not give it a try? You can do as much or as little as you’d like. Just start!