Category — Rip.Mix.Feed.
Rip.Mix.Feed Photopeach
Hi everyone,
For my rip.feed.mix assignment, I decided not to re-invent the wheel, but instead to add to an already existing wheel. When I took ETEC565 we were asked to produce a similar project when exploring different web 2.0 tools. We were directed to The Fifty Tools. I used PhotoPeach to create my story. My wife and I moved to Beijing in the fall of 2007 and we’ve been traveling around Asia whenever we get a break from teaching. The story I’ve made is a very brief synopsis of some of our travels thus far. Since the original posting, I have updated the movie with more travels. You can view the story here. If you’re in China, the soundtrack U2 – Where the Streets Have No Name will not play because it is hosted on YouTube.
What I enjoy most about these tools is that they are all available online, all a student needs to create a photo story is a computer with access to the Internet. To make the stories more personal, it would be great if they had access to their own digital pictures. However, if they have no pictures of their own, they can find pictures, through Internet searches that give results from a creative commons license to include in their stories.
Furthermore, as I teach in an international school in which most students speak English as a second, third, or fourth language, and who come from many different countries, Web 2.0 has “lowered barrier to entry may influence a variety of cultural forms with powerful implications for education, from storytelling to classroom teaching to individual learning (Alexander, 2006).” Creating digital stories about their own culture provides a medium through which English language learners acquire foundational literacies while making sense “of their lives as inclusive of intersecting cultural identities and literacies (Skinner & Hagood, p. 29).” With their work organized, students can then present their work to the classmates for discussion and feedback, build a digital library of age/content appropriate material, and share their stories with global communities (Skinner & Hagood).
John
References
Alexander, Bryan. (2006). “Web 2.0: A New Wave of Innovation for Teaching and Learning?” EDUCAUSE Review, 41(2).
Skinner, Emily N. & Hagood, Margaret C. (2008). “Developing Literate Identities With English Language Learners Through Digital Storytelling.” The Reading Matrix, 8(2), 12 – 38.
November 22, 2009 2 Comments
Rip, Mix and Feed with Apture
For my Rip, Mix and Feed activity, I’ve used a widget from Apture. I’ve just posted a few of the videos I’ve made for my Planning classes. Apture is a great tool that is being used by newspapers to add value to their content, but it is a great tool for teachers as well. Hope you find it useful.
November 22, 2009 No Comments
Capzles – Rip.Mix.Feed
My original plan was to have a short animation re-invention video presentation on Ahead but the application proved too frustrating to use. I kept the link for anyone to see on my website which is run with WordPress. Ahead is similar to Prezi, which I am more familiar with. However, when I went to the Prezi website to create my project, it was down for maintenance so I resorted to restarting something else in Capzle. The Capzles project contains a slideshow of photos from my recent trip to Hong Kong in late September.
If you cannot see the embedded slideshow above, view my Capzles project here.
November 22, 2009 3 Comments
Rip.Mix.Feed
For this activity, I decided to browse through the different options presented in the Wiki and I Remixed an existing source.
I’ve always enjoyed watching photos inside a photo, so when I saw Dumpr had this feature; I wanted to give it a try! I uploaded my niece’s photograph for this “technique”- her name is Natalia and she’s almost 10 months old! (she was about 3-4 months in the pic).

I also wanted to share a blog I elaborated for another course to present a activities and content. The blog is in Spanish, as the course was one ITESM was offering: http://cecitagliatec.blogspot.com/
November 21, 2009 3 Comments
Web 2.0 Toolbox
For my Mix. Rip. Feed activity, I have compiled a list of bookmarks in del.icio.us of most of the online tools and resources we have come across in ETEC540. Some I have used before, but most are new to me. I have added tags and brief descriptions of what the tools are for. What this lacks in creativity, it makes up for in usefulness.
Click here to open my Web 2.0 Toolbox.
November 20, 2009 2 Comments
Reflection…
Like Kelly, I originally created this “movie” using Slide.com for ETEC 565 in the summer term. When I saw the Rip/Mix/Feed assignment I, too, was drawn back to this project I created out of our family trip across Canada 2 summers ago. Now it seems even more poignant to me as I realize that this trip, which seems like yesterday, was right before I started my MET journey. Now, as I revisit it I am almost done. With one more course to do in January the process of reflecting on this journey is very timely.
This term has been incredibly hard for me. I got a garden variety flu right at the beginning of the term and three days after that ended I got “the” flu. I have felt incredibly behind throughout the term. With this term almost over I heave a great sigh of relief!
All journeys have their difficulties but are hopefully worth it in the end.
I look forward to getting back to my family who have all sacrificed something so I could pursue this goal. They have been very patient.
November 19, 2009 4 Comments
This is just the beginning
I made this blog for fun. I was inspired by Catherine who checked out my university blogs, (which I will fix in the vacations), but this blog is going to be a place where I can be myself. I have been told that I am technologically challenged, but I will not let that hold me back. I will follow the example of the little turtle (very slow and very determined), I will make many errors, I will require infinite patience, but I will get there in the end.

A Happy Turtle
November 19, 2009 2 Comments
(Re)telling a story…
For this activity, I was drawn to a previous assignment for another MET course. I wanted to share this story with you all (and some of you, again) because it was my first foray into the world of online slide shows. I used the Slide site for a anniversary present for my husband this past summer. It tells a lot about our lives, which took me a while to be comfortable with posting it. As I saw what we had to do for the Rip. Mix. Feed. assignment, I was excited to try some new tools that I normally wouldn’t take the time to explore. So this is really post 1 of 2! Enjoy the video!
November 18, 2009 3 Comments
Rip*Mix*Feed
For this assignment I put together a Webslides demonstration using Diigo, to look at how Web 2.0 can be used in the classroom. This ties into the final commentary that I did on Web 2.0 and the pedagogical implications.
At first I was hesitant about this assignment, not knowing quite what to do, but as I got into it, I realized that there were a number of advantages, and disadvantages, to using Web applications.
I thought the idea of putting together a slide show of web pages was clever. I collected (bookmarked) a number of web pages that could assist an educator in the class by using Web 2.0 applications. I labeled it ‘Head of the class with Web 2.0’. It is one of the lists in My library.
The site is located at http://www.diigo.com/list/etec540debg/head-of-the-class-with-web-20
Click the green arrow button at the top of the page to view the slides in sequence (as a slide show). If you go into each individual article, you will find helpful literature on Web 2.0 applications, highlighted areas and sticky notes for comments that I made on the literature. They have all been appropriately tagged.
I started out by showing a number of slides that:
- Highlighted the Web 2.0 educational tools that can be found on the web. I followed this up by showing a number of pages on:
- Social bookmarking
- RSS feeds
- Chat
- Wiki
- Podcasting
- Digital Storytelling
- Blogs
- VoiceThread
- A social networking site for teachers
- And finally a study looking at the impact of Web 2.0 on education
I think Webslides is a beneficial tool, however, it is also plagued with a number of issues. I found that the program sometimes appeared unstable – now this just might be my slow computer or security software, however, even at work I encountered these same problems. The ‘highlight’ and ‘sticky note’ functions caused me particular grief – sometimes it would work, while other times it would not, despite repeating the same sequence of events. These functions appear not to work consistently on all web pages. My security software did not like the Diigo toolbar that I downloaded either. Due to the host of technical issues, and the amount of time it took to work out the problems, I am not sure that I would use this process in the future; but it was an interesting exercise.
November 17, 2009 2 Comments
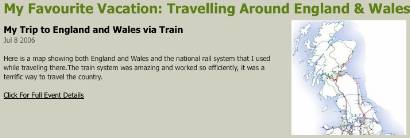
Travel Timeline Remix
I used this Xtimeline tool because I wanted to try a timeline tool out from Alan Levine’s list and I wanted to create a timeline progression of my information and images provided under the Creative Commons copyright from Flickr (the remix part) of a vacation to England and Wales over a three week timespan to show where I was on each day – it was a very busy trip! I think this tool works reasonably well, however, it did not want to have more than one item for a single day regardless if there were different times of the day for each item (how frustrating). It worked fairly simply and easily, but had some foibles such as the multiple items on the same day issue which was irritating. This also made me much more selective with the images that I used, as my plan was to have multiple images for each day perhaps this is a good thing though too as it does make the timeline too specific. Some good components about Xtimeline was that it had a built-in keyword tool and a location for the image / text source citation which was a nice touch. There are also some interesting tools to import / export the timeline as a CSV (comma delimited file) or XML (extensible markup language file), so you could built it outside of Xtimeline and then bring it in or out. Hope you enjoy the presentation!
http://www.xtimeline.com/timeline/My-Favourite-Vacation–Traveling-Around-England—Wales
November 16, 2009 6 Comments
Photo Remix
I had a ton of fun with this activity. I used dumpr.net to remix this photo of my son. I have to admit, it was an easy task, but I spent TONS of time deciding on the best image to use and what filter to apply. I have done a few others that I will print out for my kids so they can colour themselves. Enjoy!

Get your own photo sketch
November 16, 2009 1 Comment
Rip.Mix.Feed using PhotoPeach
I chose to document my hiking trip to Torres del Paine, Chile for this assignment in PhotoPeach: http://photopeach.com/album/nu40ux. My husband Mark and I travelled there in December 2004 and completed a 65 Km hike that was a really amazing journey! I chose PhotoPeach because I had used it before in my last MET course and liked how it allowed me to add captions, select music to go along with the photos, and I liked how the photos sort of dance on the screen. I also liked the fact that I could tailor the speed of the slide show to ensure that it wasn’t too slow and would be over before the music finished.
I chose the song “Gold in them Hills” to accompany the photos because the lyrics speak of the importance of appreciating all things in our lives even when life is getting us down and being hopeful too. There were days during the hike when it was a tough slog, but I kept on going and felt very inspired by the beauty of the scenery. Also, on the last day of the hike, we got very close to the “Torres”, the steep granitic towers which made the hike even more worthwhile. They really were the “gold in them hills”.
November 16, 2009 3 Comments
I had to try this one too!
November 16, 2009 1 Comment
Rip/Mix/Feed
First of all, this activity is really FUN! Just following the links suggested on the Rip/Feed/Mix wiki page had me totally involved and entertained for over two hours. I’m a big fan of http://cogdogroo.wikispaces.com and I was initially going to do this activity with Roxio Photo Story. However, I used that tool in my own wiki posting for 540, and I thought I’d try a new one.
I wandered over to http://search.creativecommons.org/ and somehow found a link to http://bighugelabs.com/ and once there, Mosaic Maker seemed perfect. I had to create a free account, which is tied in to my Yahoo account, which is then tied in to Flickr. Interesting path of convergence on Web 2.0! There was an option to sign up using Facebook, but I thought Yahoo was more secure. Using Mosaic Maker, I linked to Flickr and searched Creative Commons images that were free to adapt, remix and reuse. I wanted to make a mosaic that reflected the computeras a communication tool. I saved the images in my Flickr favourites, and then Mosaic Maker searched my Flickr favourites to create the mosaic. Pretty simple, yet highly networked!
BigHugeLabs encouraged me to include the html code from the images, in order to give credit to the people who uploaded to Flickr. Here are the references automatically created by Mosaic Maker:
1. Informatics 2005/2006 Creative Commons photo-patchwork, 2. Computer History Museum, 3. Silicon Gallies – Next Generation Glass Tile Pendant – Black Laptop Computer Key – CTRL ALT DELETE Necklace, 4. Computer Testing, 5. die computer die 2.22.07, 6. Computers, B&W, 7. Build Your Own Z80 Computer, 8. Predicting the Computer of 2004 in 1954, 9. Apple: Keep Your Lawyers Off My Computer, 10. Computer History Museum, 11. Computer Graveyard, 12. Controlling a Computer with Eyes
November 16, 2009 No Comments
Remix photo
I chose to remix a photo. The original photo was found on flickr and is a photo that the user ‘Whiskeygonebad’ had taken in 1976 while in the hallway of his high school. I decided to remix it and add an iphone and a laptop, two types of technology that we see high school students using in this day of age. Enjoy!
1. FDR HS Hallway 4 Students. http://www.flickr.com/photos/badwsky/ / CC BY-NC-SA 2.0
2. Ipod. http://www.flickr.com/photos/jrnoded/ / CC BY-NC-SA 2.0
3. Laptop computer. Retrieved from the website FreeFoto.com at:
http://www.freefoto.com/images/04/20/04_20_52—Laptop-Computer_web.jpg?&%3Bk=Laptop+Computer
November 15, 2009 1 Comment
Remix Culture: Fair Use is Your Friend
As many of us have made digital materials, including video for MET courses, this video created by the American University Center for Social Media may be of interest. It describes fair use in the context of creating online videos and offers some best practices that educators can apply to their practice. Though Fair Use relates to American copyright laws, there are guidelines that we can take away and apply to our own contexts in the absence of any other documentation.
For the American University Center for Social Media’s full report see: Code of Best Practices in Fair Use for Online Video
November 14, 2009 No Comments
RiP: A Remix Manifesto
Some of you may have come across this project in your past courses but I thought I would share it here as we enter the RipMixFeed section. RiP: A Remix Manifesto is a documentary film about copyright and remix culture. The neat thing about this project is that it is participatory (I think participation is now closed though). Brett Gaylor, the filmmaker, has encouraged people to remix his work by providing his raw film footage to anyone. Ultimately Brett intends to mashup all the remixes submitted. The film is divided into chapters based on specific copyright issues. Each section is a mashup in its own right – to be remixed by others.
Girl Talk is the first chapter of the film and is about Girl Talk, a musician who mashes up music.
See part of the original film: http://films.nfb.ca/rip-a-remix-manifesto/
Now compare it to an example that has been remixed: http://www.boingboing.net/2009/03/19/boing-boing-videos-r.html
(Note: I have provided the links to the videos insteading of embedding them as they go beyond the parameters of the blog post)
In the past I cleared copyright for educational materials and Girl Talk’s music would be a nightmare to clear permissions for. Some say that the Fair Use (USA) or Fair Dealing (Canada) clauses should cover a lot of Girl Talk’s work, as only snippets of music are used. However the debate often overlooks the length of a clip, to instead look at its value; meaning it could be the ‘essence’ of the entire song, thus royalities should be paid. What do you think? Does this limit artistic interpretation? What does this mean for digital literacy?
November 14, 2009 2 Comments
Map mash up
Already I’m seeing some great products of the Rip.Mix.Feed activity. For mine, I thought I would use a more unexpected tool – Google Maps – in order to create a visual representation. Using the information that was stored in the “Introduction” category of our Community Weblog, I compiled information about where all members of this class (both sections) live and/or work and plotted the names on a Google map. I apologize that some of you are missing – I couldn’t find your information in your introductory post. While this is a simple representation, I think it fits within the overall spirit of the program by showing how the logistics of time and space clearly do not impede on our ability to learn together. Enjoy – the map is public so feel free to make an additions/corrections!
View Rip.Mix.Feed in a larger map
November 14, 2009 9 Comments
RipMixFeed using del.icio.us
For the RipMixFeed activity I collected a set of resources using the social bookmarking tool del.icio.us. Many of us have already used this application in other courses to create a class repository of resources or to keep track of links relevant to our research projects. What I like about this tool is that the user can collect all of their favourite links, annotate them and then easily search them according to the tagged words that they created. This truly goes beyond the limitations of web browser links.
For this activity I focused on finding resources specifically related to digital and visual literacy and multiliteracies. To do this I conducted web searches as well as searches of other del.icio.us user’s links. As there are so many resources – too many for me to adequately peruse – I have subscribed to the tag ‘digitalliteracy’ in del.icio.us so I connect with others tagging related information. You can find my del.icio.us page at: http://delicious.com/nattyg
Use the tags ‘Module4’ and ‘ETEC540’ to find the selected links or just search using ETEC540 to find all on my links related to this course.
A couple of resources that I want to highlight are:
- Roland Barthes: Understanding Text (Learning Object)
Essentially this is a self-directed learning module on Roland Barthes ideas on semiotics. The section on Readerly and Writerly Texts is particularly relevant to our discussions on printed and electronic texts. - Howard Rheingold on Digital Literacies
Rheingold states that a lot people are not aware of what digital literacy is. He briefly discusses five different literacies needed today. Many of these skills are not taught in schools so he poses the question how do we teach these skills? - New Literacy: Document Design & Visual Literacy for the Digital Age Videos
University of Maryland University College faculty, David Taylor created a five part video series on digital literacy. For convenience sake here is one Part II where he discusses the shift to the ‘new literacy’. Toward the end of the video, Taylor (2008) makes an interesting statement that “today’s literacy means being capable of producing fewer words, not more”. This made me think of Bolter’s (2001) notion of the “breakout of the visual” and the shift from textual to visual ways of knowing.
Alexander (2006) suggests that social bookmarking can work to support “collaborative information discovery” (p. 36). I have no people in my Network as of yet. I think it would be valuable to connect with some of my MET colleagues so if you would like share del.icio.us links let’s connect! My username is nattyg.
References
Alexander, B. (2006). Web 2.0: A new wave for teaching and learning? Educause Review, Mar/Apr, 33-44.
Bolter, J.D. (2001). Writing space: Computers, hypertext and the remediation of print. London: Lawrence Erlbaum Associates, Publishers.
Taylor, D. (2008). The new literacy: document design and visual literacy for the digital age: Part II. Retrieved November 13, 2009, from https://www.youtube.com/watch?v=RmEoRislkFc
November 14, 2009 2 Comments
Spelling with Flickr
I love fonts so in the spirit of our RipMixFeed activity, I found this tool for spelling out words using Flickr images. You can change up the images on-the-fly until you get a ‘word image’ that you like. Here is a sample of what I came up with:
Create your own Flickr words at: http://metaatem.net/words/
November 14, 2009 3 Comments